- Che cos'è una favicon predefinita??
- Come posso cambiare la favicon predefinita in WordPress??
- Quale dovrebbe essere la mia favicon?
- Come rimuovo la favicon predefinita da WordPress??
- Come posso impostare una favicon predefinita??
- Perché la mia favicon non viene visualizzata??
- Come faccio a cambiare la reazione di favicon??
- Come aggiungo una favicon al mio sito web??
- Dove metto la favicon in HTML??
- Come posso convertire PNG in ICO??
- Come creo la mia icona??
- Come faccio a fare una buona favicon??
Che cos'è una favicon predefinita??
La piccola icona mostrata nei browser davanti all'URL è chiamata favicon. Puoi usare la tua favicon sostituendo la favicon predefinita. ... ico." Se non stai usando un tema standard, dovrai trovare la "favicon. ico" utilizzato dal tuo tema personalizzato.
Come posso cambiare la favicon predefinita in WordPress??
La favicon è chiamata icona del sito in WordPress e può essere aggiunta nella sezione Personalizza tema.
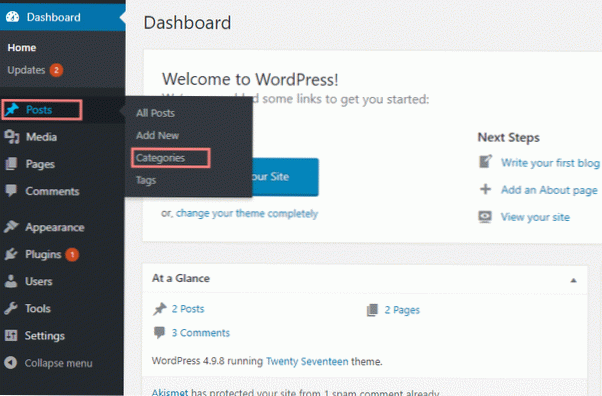
- Accedi al tuo sito Web WordPress. Una volta effettuato l'accesso, sarai nella tua 'Dashboard':
- Fare clic su "Aspetto". Sul lato sinistro vedrai un menu. ...
- Fare clic su "Personalizza". ...
- Fare clic su "Identità del sito".
Quale dovrebbe essere la mia favicon?
Dimensioni: la dimensione ottimale per creare una favicon è 16x16 pixel, che è la dimensione in cui vengono visualizzate più comunemente. Tuttavia, a volte possono apparire anche in dimensioni maggiori (come 32x32 pixel). File: il formato file preferito per una favicon è JPEG o PNG.
Come rimuovo la favicon predefinita da WordPress??
php per rimuovere la favicon wordpress originale dall'output nella funzione wp_head(). add_filter('get_site_icon_url', '__return_false'); questo filtro rimuove l'URL dell'immagine scelta come favicon, quindi restituisce false quando Wordpress verifica l'URL per visualizzarlo.
Come posso impostare una favicon predefinita??
Per fare ciò, è necessario fare clic con il pulsante destro del mouse su Altri file in Esplora progetti e selezionare Aggiungi un altro file esistente. Da lì, vai semplicemente alla directory del tuo progetto e seleziona la favicon. file ico. Verrà quindi copiato nella radice della directory di output.
Perché la mia favicon non viene visualizzata??
Il tuo browser ha memorizzato nella cache il tuo sito come uno senza favicon
Quando aggiungi una favicon al tuo sito, potrebbe non essere visualizzata poiché il tuo browser ha "salvato" il tuo sito come uno senza favicon. Devi svuotare la cache nel tuo browser o utilizzare un browser diverso.
Come faccio a cambiare la reazione di favicon??
Basta seguire questi passaggi:
- Passa alla cartella pubblica ed elimina la favicon. file ico.
- Ora aggiungi una nuova favicon all'interno della cartella pubblica.
- Rinominalo in favicon. ico.
- Ricarica la tua app per vedere la nuova favicon.
Come aggiungo una favicon al mio sito web??
Come aggiungere una favicon al tuo sito web?
- Prepara un'immagine di dimensioni quadrate in . png o . formato ico per il logo del tuo sito web. ...
- Rinomina il . png o . ico immagine in favicon. ...
- Accedi alla tua cartella public_html andando su hPanel, quindi File Manager -> Vai a File Manager.
- Carica la favicon. png o .
Dove metto la favicon in HTML??
Codice HTML per aggiungere la tua favicon alla tua pagina web
La favicon dovrebbe ora apparire nella scheda, accanto al titolo della pagina.
Come posso convertire PNG in ICO??
Come convertire un PNG in un file ICO?
- Scegli il file PNG che vuoi convertire.
- Seleziona ICO come formato in cui vuoi convertire il tuo file PNG.
- Fai clic su "Converti" per convertire il tuo file PNG.
Come creo la mia icona??
6 strumenti gratuiti per creare il proprio carattere icona
- Fontello. Fontello offre una piattaforma semplice che puoi utilizzare per generare il tuo carattere icona. ...
- App IcoMoon. L'app IcoMoon ti consente di importare le tue icone e di includere icone dal set di icone IcoMoon e altri set di icone gratuiti. ...
- Icona Vault Icon. ...
- Generatore di caratteri pittonici. ...
- Glifo. ...
- Fontastic.
Come faccio a fare una buona favicon??
- Rendilo riconoscibile. La prima cosa da considerare quando si progetta una favicon è ciò che deve essere rappresentato nella tela. ...
- Usa il tuo logo. Considera le favicon come indicatori sobri che aiutano gli utenti a riconoscere il tuo sito web durante la navigazione nei loro elenchi di segnalibri e schermate iniziali. ...
- Tienilo chiaro. ...
- Crea due versioni.
 Usbforwindows
Usbforwindows