- Come posso creare un modello di impaginazione personalizzato in wordpress??
- Che cos'è l'impaginazione in Elementor?
- Come aggiungo l'impaginazione al mio modello di pagina personalizzato??
- Come si aggiunge l'impaginazione??
- Quale sistema di griglia è il migliore?
- Quale sistema di griglia utilizza Elementor??
- Che cos'è un web design con layout di griglia??
- Cos'è il portfolio Elementor??
Come posso creare un modello di impaginazione personalizzato in wordpress??
get_query_var('paged'): 1; $query_originale = $wp_query; $wp_query = nullo; $args=array('posts_per_page'=>5 , 'tag' => raspa); $wp_query = new WP_Query( $args ); if ( have_posts() ): while (have_posts()) : the_post(); get_template_part('contenuto'); alla fine; next_posts_link(); link_post_precedenti(); finisci se; $wp_query = ...
Che cos'è l'impaginazione in Elementor?
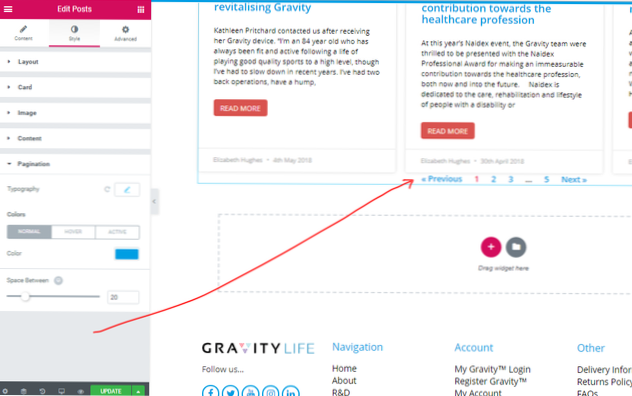
In Elementor, puoi utilizzare i widget Post per visualizzare gli articoli sul tuo sito web. Puoi anche utilizzare il widget Archivio post per visualizzare gli archivi sul tuo sito web. Questi widget hanno un'opzione di impostazione dell'impaginazione, che ti consente di aggiungere la navigazione su qualsiasi parte del tuo sito Web in cui li usi. elementor, elementor pro.
Come aggiungo l'impaginazione al mio modello di pagina personalizzato??
php $paged = ( get_query_var('paged') ) ? get_query_var( 'paginato' ): 1; query_posts( array ( 'post_type' => 'post', 'category_name' => 'notizie', 'categoria' => 1, 'posts_per_page' => 2, 'paginato' => $paginato ) ); // Il ciclo while ( have_posts() ): the_post();?>
Come si aggiunge l'impaginazione??
Aggiungere l'impaginazione al tuo sito web
- Passaggio 1 - Aggiungi l'HTML qui sotto alla tua pagina web. ...
- Passaggio 2: aggiungi il CSS sottostante al foglio di stile principale del tuo sito web. ...
- Passaggio 3 - Aggiungi il JavaScript di seguito a un file chiamato paging. ...
- Passaggio 4 - Aggiungi le seguenti inclusioni alla tua pagina web.
Quale sistema di griglia è il migliore?
I 5 migliori sistemi di griglia per i web designer
- Griglia semplice. Simple Grid è all'altezza del suo nome con un sistema semplice. ...
- Puro. Pure è uno strumento popolare per la documentazione. ...
- Griglia Flexbox. Flexbox Grid apre la strada ai display flessibili. ...
- Bootstrap. Bootstrap ha molto da offrire gratuitamente. ...
- Fondazione. La fondazione è ottima per i progetti reattivi.
Quale sistema di griglia utilizza Elementor??
Elementor include un sistema di griglia generato semi-automaticamente. Utilizzando sezioni, colonne e le varie impostazioni di spaziatura come spazio tra le colonne, padding e margine, ottieni un flusso di lavoro più veloce, senza preoccuparti di posizionare ogni widget nel punto esatto.
Che cos'è un web design con layout di griglia??
Una griglia, nel web design, è la divisione del layout con una (o talvolta entrambe) linee guida verticali e orizzontali. Forma la struttura di base o lo scheletro della tua interfaccia utente.
Cos'è il portfolio Elementor??
Il widget Portfolio ti consente di visualizzare i tuoi post, pagine e tipi di post personalizzati in un'attraente griglia filtrabile.
 Usbforwindows
Usbforwindows