- Come posso risolvere un problema di CORS in Ajax??
- Cos'è il Cors Ajax??
- Come posso consentire le richieste multiorigine in Ajax??
- Come si aggiunge un'intestazione CORS in HTML??
- Cors è frontend o backend??
- Quali sono gli svantaggi dell'Ajax?
- Qual è l'esempio di Cors??
- Perché abbiamo bisogno di Cors?
- Come si controlla Cors?
- Come bypassare una politica CORS??
- Come si usa CORS in Ajax??
- Come cambio l'intestazione in origine??
Come posso risolvere un problema di CORS in Ajax??
Re: problema CORS dopo la richiesta di post ajax
Il tuo server deve consentire non solo i POST dall'origine utilizzando Access-Control-Allow-Origin (origine = il tuo dominio Marketo LP incluso il protocollo, come https://pages.esempio.com), deve anche consentire l'intestazione Content-Type utilizzando Access-Control-Allow-Headers.
Cos'è il Cors Ajax??
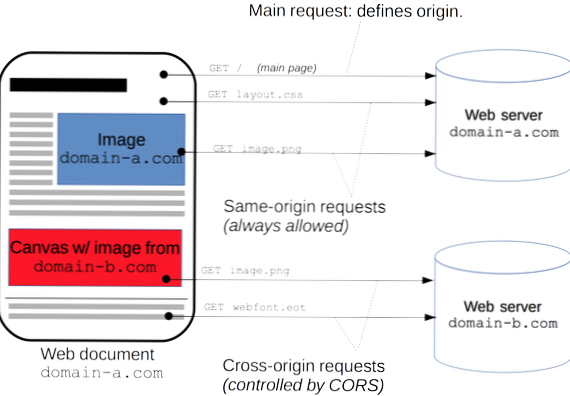
CORS è un meccanismo che definisce una procedura in cui il browser e il server web interagiscono per determinare se consentire a una pagina web di accedere a una risorsa di diversa origine. figura 2. Richiesta ajax interdominio. Quando esegui una richiesta tra origini, il browser invia l'intestazione Origin con il valore del dominio corrente.
Come posso consentire le richieste multiorigine in Ajax??
Per impostazione predefinita non è consentito effettuare richieste AJAX a un altro dominio. Il tuo browser applica la politica della stessa origine come parte del modello di sicurezza web. Per consentire al browser di effettuare una richiesta interdominio da foo.app.moxio.com a sso.moxio.com dobbiamo impostare una politica CORS sul dominio di destinazione.
Come si aggiunge un'intestazione CORS in HTML??
Eseguire i seguenti passaggi:
- Aprire Internet Information Service (IIS) Manager.
- Fare clic con il pulsante destro del mouse sul sito per cui si desidera abilitare CORS e andare su Proprietà.
- Passa alla scheda Intestazioni HTTP.
- Nella sezione Intestazioni HTTP personalizzate, fai clic su Aggiungi.
- Inserisci Access-Control-Allow-Origin come nome dell'intestazione.
- Inserisci * come valore dell'intestazione.
- Fare clic su Ok due volte.
Cors è frontend o backend??
Il CORS, Cross-Origin Resource Sharing, è una norma per bypassare effettivamente la stessa politica di origine senza diminuire la sicurezza. Con questa intestazione, fai capire al browser che il server di backend conosce l'origine del frontend e non è probabile che sia una chiamata dannosa.
Quali sono gli svantaggi dell'Ajax?
Svantaggio dell'Ajax
- Possibili problemi di latenza di rete. ...
- Non funziona su tutti i browser.
- Il motore di ricerca come Google non può indicizzare le pagine Ajax.
- La sicurezza è minore nell'applicazione AJAX. ...
- Il problema del pulsante indietro. ...
- Solo i browser recenti che supportano l'oggetto Javascript XMLHttpRequest sono in grado di interpretare correttamente una pagina AJAX.
Qual è l'esempio di Cors??
Un esempio reale di come funziona CORS
CORS funziona facendo in modo che il dominio di origine invii le intestazioni della richiesta HTTP al dominio host che ospita la risorsa. L'esempio seguente mostra che https://www.keycdn.com è il dominio di origine che richiede una risorsa dall'host: cdn.keycdn.come .
Perché abbiamo bisogno di Cors?
La condivisione delle risorse tra le origini (CORS) è una misura di rilassamento della sicurezza che deve essere implementata in alcune API per consentire ai browser Web di accedervi. Tuttavia, quando CORS è abilitato da uno sviluppatore back-end, è necessario eseguire alcune analisi di sicurezza per assicurarsi di non ridurre troppo la sicurezza del server.
Come si controlla Cors?
È possibile inviare la richiesta CORS a un server remoto (per verificare se CORS è supportato) o inviare la richiesta CORS a un server di prova (per esplorare alcune funzionalità di CORS). Invia feedback o sfoglia la fonte qui: https://github.com/monsur/test-cors.organizzazione.
Come bypassare una politica CORS??
Prova ad aggiungere un parametro di callback nella richiesta. Forse la pagina è stata preparata per inviare i dati come JSONP. In tal caso la pagina invierà i dati con Content-Type: application/javascript che ignorerà la policy CORS.
Come si usa CORS in Ajax??
Il meccanismo CORS funziona aggiungendo intestazioni HTTP a richieste e risposte HTTP tra domini. Queste intestazioni indicano l'origine della richiesta e il server deve indicare tramite le intestazioni nella risposta se servirà risorse a questa origine. Questo scambio di intestazioni è ciò che rende CORS un meccanismo sicuro.
Come cambio l'intestazione in origine??
function Gettest(CourseID) var param = "CourseID": CourseID; param = JSON. stringify(param); $. ajax( type: "Post", url: apiurl + "Course/DelCoursetargetedaudience", contentType: "application/json; charset=utf-8", data: param, dataType: "json", success: function (data) , errore: funzione (risposta) ); ;
 Usbforwindows
Usbforwindows