- Come posso cambiare il colore di sfondo di un div??
- Come cambio il colore di sfondo del mio post su WordPress??
- Come cambio il colore di sfondo di una sezione in HTML??
- Qual è il codice per cambiare lo sfondo in Javascript?
- Come posso cambiare il colore di sfondo??
- Come posso cambiare il colore di sfondo di un div in bootstrap??
- Come si cambia il colore di sfondo su Google Chrome??
- Come si cambia il colore di sfondo nelle storie di Instagram?
- Come aggiungo un'immagine di sfondo a Gutenberg??
- Quale proprietà viene utilizzata per cambiare il colore di sfondo?
- Come si mette uno sfondo su HTML??
- Come si cambia il colore di sfondo nei CSS??
Come posso cambiare il colore di sfondo di un div??
Come cambiare il colore di sfondo di un Div
- Aggiungi una classe CSS al div che desideri modificare. Per prima cosa, trova il div nel tuo codice HTML e aggiungi una classe al tag di apertura. ...
- Aggiungi il nuovo selettore di classe al tuo codice CSS. Quindi, vai al tuo codice CSS e aggiungi il tuo nuovo selettore di classe. ...
- Scegli un nuovo colore di sfondo.
Come cambio il colore di sfondo del mio post su WordPress??
Il colore di sfondo di un sito WordPress può essere cambiato modificando il CSS.
- Prima di apportare modifiche a un tema WordPress, aggiungi un tema figlio.
- Accedi a WordPress.
- Vai a Aspetto > Editor.
- Inserisci il CSS per cambiare il colore di sfondo. Di seguito è riportato un codice di esempio: .sito colore di sfondo: #XXXXXX; . ...
- Fare clic su Aggiorna file.
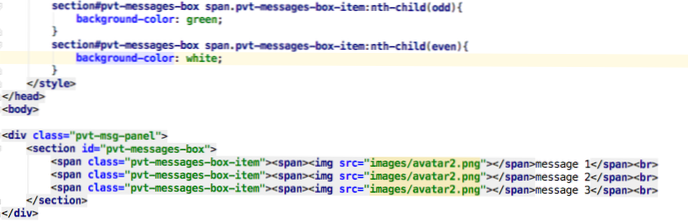
Come cambio il colore di sfondo di una sezione in HTML??
Per impostare il colore di sfondo in HTML, usa l'attributo style. L'attributo style specifica uno stile in linea per un elemento. L'attributo viene utilizzato con l'HTML <corpo> tag, con la proprietà CSS background-color. HTML5 non supporta il <corpo> tag bgcolor attributo, quindi lo stile CSS viene utilizzato per aggiungere il colore di sfondo.
Qual è il codice per cambiare lo sfondo in Javascript?
corpo. stile. sfondo = colore; finestra. addEventListener("load",function() changeBackground('rosso') );
Come posso cambiare il colore di sfondo??
Come cambiare il colore di sfondo.
- Caricare. Caricare. Importa immagini dal tuo dispositivo, dalle tue librerie Creative Cloud, dai canali social o da Adobe Stock.
- Ridimensiona icona. Rimuovi sfondo. Seleziona l'immagine che desideri. ...
- Ridimensiona icona. Cambia colore di sfondo. ...
- Scarica. Scarica.
Come posso cambiare il colore di sfondo di un div in bootstrap??
"come impostare il colore di sfondo per div in bootstrap" Code Answer's
- <p>. testo-primario</p>
- <p>. testo-secondario</p>
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>.
Come si cambia il colore di sfondo su Google Chrome??
Cambia lo sfondo
- Su un computer, apri un sito nella versione classica di Google Sites.
- In alto a destra, fai clic su Altre azioni. Gestisci sito.
- Nel menu a sinistra, fai clic su Temi, colori e caratteri.
- Apportare modifiche allo sfondo. Quindi, in alto, fai clic su Salva.
Come si cambia il colore di sfondo nelle storie di Instagram?
Dopo aver scattato la foto, tocca l'icona della penna nella parte superiore dello schermo e seleziona un colore per lo sfondo. Quindi tocca e tieni premuto in qualsiasi punto dello schermo e il colore che hai selezionato riempirà lo schermo. Tocca Fine o il segno di spunta per salvare la selezione del colore.
Come aggiungo un'immagine di sfondo a Gutenberg??
Andiamo a farlo!
...
Utilizzo di base dell'immagine di "copertina" in Gutenberg, versione testuale
- Nella schermata di modifica dei post di WordPress (blocco), fai clic sull'icona "+" per aggiungere un blocco al tuo post.
- Digita "cover" e fai clic sul blocco "Cover" dall'elenco dei blocchi comuni.
- Lì dovresti ottenere un selettore multimediale e/o un selettore colore color.
Quale proprietà viene utilizzata per cambiare il colore di sfondo?
Spiegazione: la proprietà background-color in CSS viene utilizzata per cambiare il colore di sfondo di un elemento.
Come si mette uno sfondo su HTML??
In HTML, possiamo facilmente aggiungere l'immagine di sfondo nel documento Html che deve essere visualizzato su una pagina Web utilizzando i seguenti due metodi diversi: Utilizzando l'attributo Background (tag HTML)
...
- <! Doctype Html>
- <HTML>
- <Testa>
- <Titolo>
- Aggiungi l'immagine di sfondo usando l'attributo di sfondo.
- </Titolo>
- </Testa>
- <Corpo>
Come si cambia il colore di sfondo nei CSS??
La proprietà background-color specifica il colore di sfondo di un elemento.
- Il colore di sfondo di una pagina è impostato in questo modo: body ...
- qui, il <h1>, <p>, e <div> gli elementi avranno diversi colori di sfondo: h1 ...
- div colore di sfondo: verde; ...
- div
 Usbforwindows
Usbforwindows