- Come posso aggiungere e allineare le immagini all'editor di blocchi di WordPress??
- Come centrare un'immagine in Gutenberg??
- Come allineare le immagini in WordPress??
- Come faccio a mettere le immagini fianco a fianco in WordPress??
- Come posso tornare all'editor di blocchi in WordPress??
- Come centrare un pulsante in Gutenberg??
- Che cos'è un'immagine in linea in WordPress??
- Come allineare le immagini orizzontalmente in WordPress??
- Come centrare un blocco in WordPress??
- Come allineare le immagini??
- Come allineare i paragrafi uno accanto all'altro in HTML??
- Come posso mettere due foto fianco a fianco??
Come posso aggiungere e allineare le immagini all'editor di blocchi di WordPress??
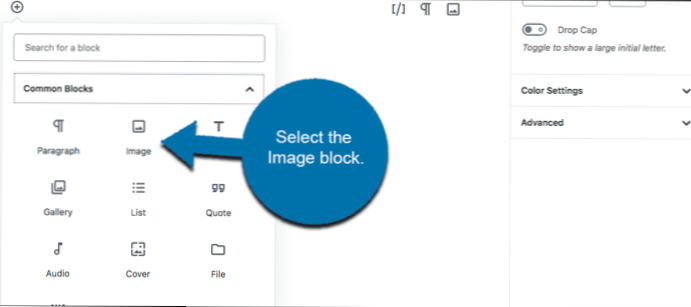
Fai clic sul pulsante "Aggiungi nuovo blocco" o digita /image nell'editor dei post per inserire un blocco immagine. Vedrai tre pulsanti all'interno del blocco immagine vuoto. Puoi caricare un'immagine dal tuo computer, selezionare un'immagine già caricata dalla libreria multimediale o inserire un'immagine fornendo l'URL del file immagine.
Come centrare un'immagine in Gutenberg??
Per allineare l'immagine a destra, fai clic sull'icona di allineamento corrente, quindi seleziona Allinea al centro dal menu a discesa. I blocchi vicini verranno automaticamente posizionati sopra e sotto l'immagine.
Come allineare le immagini in WordPress??
Allinea le immagini a sinistra o a destra in WordPress
Per prima cosa, modifica il tuo post o la pagina in cui si trova la tua immagine. Quindi, dovrai fare clic sull'immagine. Apparirà una serie di opzioni nella parte superiore della tua foto. Queste opzioni ti consentono di allineare l'immagine a sinistra, al centro o a destra del tuo contenuto.
Come faccio a mettere le immagini fianco a fianco in WordPress??
Utilizzo dell'editor blocchi per affiancare le immagini
Il modo più semplice per affiancare le tue immagini è utilizzare l'editor di blocchi di WordPress. L'editor dei blocchi ha uno speciale blocco "Galleria" che ti consente di visualizzare le immagini in righe e colonne.
Come posso tornare all'editor di blocchi in WordPress??
Una volta installato e attivato, vai alle impostazioni > scrivendo e assicurati di fare clic sull'opzione "Sì" per "Consenti agli utenti di cambiare editor". Ciò abiliterà la funzione di commutazione evidenziata in questo post. Ora puoi passare dall'editor classico di WordPress all'editor Gutenberg Block e viceversa facendo clic sull'opzione.
Come centrare un pulsante in Gutenberg??
Hai anche la possibilità di spostare il pulsante a sinistra o a destra (avvolgendo il testo attorno ad esso) o centrarlo sullo schermo. Basta fare clic sull'opzione di allineamento appropriata trovata direttamente sopra il pulsante.
Che cos'è un'immagine in linea in WordPress??
Aggiunta di un'immagine in linea
Un'immagine in linea viene spesso utilizzata dopo una riga o un paragrafo di testo. Troverai l'opzione aggiungendo del testo, quindi andando al menu di blocco per il paragrafo di testo e facendo clic sulla freccia a discesa.
Come allineare le immagini orizzontalmente in WordPress??
Basta fare clic sul pulsante Aggiungi media nell'angolo in alto a sinistra dell'editor per selezionare le immagini che si desidera inserire. Una volta selezionate le immagini, fai clic sul pulsante Inserisci nel post. Ora fai clic su ciascuna immagine e seleziona Allinea a sinistra per allineare le immagini una accanto all'altra (devi essere nella scheda Visuale per farlo).
Come centrare un blocco in WordPress??
Per modificare l'allineamento di un pulsante, seleziona prima il blocco Pulsanti padre facendo clic sul simbolo Pulsanti come mostrato qui: Quindi puoi scegliere dalle opzioni Giustifica nella barra degli strumenti per allineare i pulsanti a sinistra, a destra o al centro.
Come allineare le immagini??
Allineare o disporre gli oggetti
- Seleziona gli oggetti che vuoi allineare. Fai clic sul primo oggetto, quindi tieni premuto Ctrl mentre fai clic sugli altri oggetti.
- Eseguire una delle seguenti operazioni: Per allineare un'immagine, in Strumenti immagine, fare clic sulla scheda Formato. ...
- Nel gruppo Disponi, fai clic su Allinea, quindi seleziona uno di questi comandi dal menu: Opzione.
Come allineare i paragrafi uno accanto all'altro in HTML??
Tre o più div diversi possono essere affiancati utilizzando CSS. Usa la proprietà CSS per impostare l'altezza e la larghezza di div e usa la proprietà di visualizzazione per posizionare div in formato affiancato. galleggiante:sinistra; Questa proprietà viene utilizzata per quegli elementi (div) che galleggiano sul lato sinistro.
Come posso mettere due foto fianco a fianco??
Come faccio a mettere 2 foto fianco a fianco nella stessa foto nella mia cartella di Google Foto o nella libreria di foto del telefono Android?? Puoi creare un collage. Dall'interfaccia web, fai clic sul pulsante "+ Crea" nella parte superiore dello schermo e seleziona Collage. Scegli le due foto che vuoi affiancare e fai clic su Fine.
 Usbforwindows
Usbforwindows