- Perché il mio CSS personalizzato non funziona??
- Come aggiungo un CSS personalizzato al mio sito WordPress??
- Perché il mio CSS di WordPress non funziona??
- Come aggiungo CSS personalizzati a Semplice?
- Cosa fare se CSS non funziona?
- Come faccio a sapere se i CSS sono applicati??
- Come si aggiunge un CSS personalizzato a una pagina specifica??
- Come posso aggiungere CSS personalizzati a Elementor gratuitamente??
- Come posso usare CSS personalizzati??
- Come posso cancellare la cache di Elementor??
- WordPress funziona con i CSS??
- Come posso sovrascrivere i CSS in WordPress??
Perché il mio CSS personalizzato non funziona??
Motivo: potresti aver eliminato una classe CSS personalizzata e/o un set di ID CSS per un elemento a cui desideri applicare il codice CSS. Correzione: ricontrolla il tuo codice CSS per assicurarti che il tuo selettore CSS esista sulla pagina.
Come aggiungo un CSS personalizzato al mio sito WordPress??
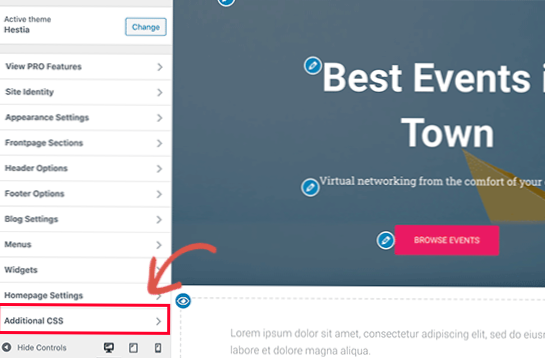
Per prima cosa, devi andare alla pagina Temi »Personalizza. Verrà avviata l'interfaccia di personalizzazione del tema WordPress WordPress. Vedrai l'anteprima dal vivo del tuo sito con una serie di opzioni nel riquadro di sinistra. Fare clic sulla scheda CSS aggiuntivo dal riquadro di sinistra.
Perché il mio CSS di WordPress non funziona??
wp_enqueue_style( 'total-child-css', ... Ecco il trucco: assicurati che il tema figlio dipenda ANCHE dal foglio di stile dei pulsanti di reazione. Tutto ciò che dobbiamo fare è trovare l'"handle" di quel foglio di stile e aggiungerlo al nostro array di dipendenze. Sfortunatamente, WordPress non rende facile trovare l'handle dei fogli di stile.
Come aggiungo CSS personalizzati a Semplice?
Per aggiungere CSS personalizzati che avranno luogo su tutto il tuo sito web, vai su Personalizza > Avanzate > CSS personalizzato.
Cosa fare se CSS non funziona?
Due punti e punto e virgola: assicurati di includere i due punti (:) tra ogni proprietà e valore CSS (ad esempio, font-size: 26px ) e un punto e virgola (;) dopo ogni valore in modo che il browser possa leggere il tuo CSS. Uso corretto degli spazi bianchi: per la maggior parte, i CSS non sono molto esigenti riguardo agli spazi bianchi (che includono tabulazioni e spazi).
Come faccio a sapere se i CSS sono applicati??
Ti dirà quali stili vengono utilizzati e non utilizzati da quella pagina. Google Chrome ha due modi per verificare la presenza di CSS inutilizzati. 1. Scheda Controllo: > Fare clic con il tasto destro + Ispeziona elemento sulla pagina, trovare la scheda "Audit" ed eseguire l'audit, assicurandosi che "Prestazioni della pagina Web" sia selezionato.
Come si aggiunge un CSS personalizzato a una pagina specifica??
Accedi semplicemente al pannello di amministrazione di WordPress, vai al menu Plugin e fai clic su Aggiungi nuovo. Nel campo di ricerca digita CSS personalizzato specifico per articolo/pagina e fai clic su Cerca plugin Plug. Quindi puoi installarlo semplicemente facendo clic sul pulsante "Installa ora".
Come posso aggiungere CSS personalizzati a Elementor gratuitamente??
Elementor super semplice CSS personalizzato gratuito
- Passaggio 1: apri il personalizzatore del tema.
- Passaggio 2: fare clic sulla scheda CSS aggiuntivo.
- Passaggio 3: aggiungi il tuo codice CSS.
Come posso usare CSS personalizzati??
Vai a Aspetto -> Personalizza la sezione della tua dashboard, scorri fino alla fine della pagina e fai clic su CSS aggiuntivo. Si aprirà uno strumento integrato che ti consentirà di aggiungere qualsiasi codice CSS. È facile da usare e ti consente di visualizzare sia la versione mobile che quella per tablet del tuo sito.
Come posso cancellare la cache di Elementor??
Vai a Elementor > Utensili > Rigenera CSS e fai clic sul pulsante Rigenera file. Aggiorna la tua pagina. Potrebbe essere necessario apportare una piccola modifica per abilitare il pulsante Aggiorna. Cancella tutta la cache, inclusa la cache del server, se esiste, tutti i plug-in di cache di WordPress che stai utilizzando e la cache del tuo browser.
WordPress funziona con i CSS??
CSS o Cascading Style Sheets è un linguaggio per fogli di stile utilizzato per definire l'aspetto visivo e la formattazione dei documenti HTML. I temi di WordPress utilizzano CSS e HTML per l'output dei dati generati da WordPress. Ogni tema WordPress contiene uno stile. ... file css.
Come posso sovrascrivere i CSS in WordPress??
Dal tuo backend WordPress: vai a: GK Theme Name –> Opzioni del modello –> Avanzate -> Usa l'override. css [Abilitato] + fare clic sul pulsante Salva modifiche. Ciò consente l'override. css per l'uso, quindi qualsiasi modifica aggiunta al file verrà applicata al tuo sito, sovrascrivendo eventuali regole esistenti se necessario.
 Usbforwindows
Usbforwindows