- Shadow DOM è uguale a Virtual Dom??
- Posso usare Shadow DOM??
- Come faccio a sbarazzarmi di Shadow DOM??
- Qual è il vantaggio di Shadow DOM?
- Iframe è un'ombra Dom??
- Come si fa un'ombra Dom Do?
- Come accedo agli elementi Shadow DOM??
- Cos'è il front-end di Dom??
- Cos'è l'ombra Dom LWC?
- Che cos'è Shadow DOM con esempio??
- Come trovi Shadow DOM??
- Come viene creato il DOM virtuale in react?
Shadow DOM è uguale a Virtual Dom??
Il DOM virtuale è qualsiasi tipo di rappresentazione di un vero DOM. ... Shadow DOM si riferisce alla capacità del browser di includere un sottoalbero di elementi DOM nel rendering di un documento, ma non nell'albero DOM del documento principale.
Posso usare Shadow DOM??
Shadow DOM consente di allegare alberi DOM nascosti agli elementi nell'albero DOM normale: questo albero DOM ombra inizia con una radice ombra, al di sotto della quale può essere collegato a qualsiasi elemento desiderato, allo stesso modo del normale DOM.
Come faccio a sbarazzarmi di Shadow DOM??
Shadow DOM, non può essere rimosso una volta creato. Può essere sostituito solo con uno nuovo. Per vedere come i browser implementano shadow DOM per elementi come input o textarea, vai a DevTools > impostazioni > Elementi > [x] Mostra DOM shadow dell'agente utente .
Qual è il vantaggio di Shadow DOM?
Ma quando lo fai, approfitti dei suoi vantaggi (scoping CSS, incapsulamento DOM, composizione) e costruisci elementi personalizzati riutilizzabili, che sono resilienti, altamente configurabili ed estremamente riutilizzabili. Se gli elementi personalizzati sono il modo per creare un nuovo HTML (con un'API JS), shadow DOM è il modo in cui fornisci il suo HTML e CSS.
Iframe è un'ombra Dom??
Di conseguenza, l'inizializzazione dell'iframe è molto più lenta rispetto allo shadow DOM, dove tutte le richieste sono già "nella pagina", per così dire: lo Shadow DOM è uno dei quattro standard dei componenti Web in grado di fornire contenuti in modo simile a iframe in termini di incapsulamento, ma senza i costi generali negativi.
Come si fa un'ombra Dom?
Shadow DOM è un modo per creare un DOM locale del componente.
- shadowRoot = elem. attachShadow(mode: open|closed) – crea shadow DOM per elem . Se mode="open" , allora è accessibile come elem. proprietà shadowRoot.
- Possiamo popolare shadowRoot usando innerHTML o altri metodi DOM.
Come accedo agli elementi Shadow DOM??
Puoi anche abilitare l'opzione Show Shadow DOM in DevTools e cercare attributi denominati pseudo . Gli autori dei componenti possono anche creare i propri pseudo-elementi per esporre parti del loro Shadow DOM (vedi il secondo esempio qui).
Cos'è il front-end di Dom??
Il Document Object Model (DOM) è un'interfaccia di programmazione per documenti HTML e XML. Rappresenta la pagina in modo che i programmi possano modificare la struttura, lo stile e il contenuto del documento. Il DOM rappresenta il documento come nodi e oggetti. In questo modo, i linguaggi di programmazione possono connettersi alla pagina. Una pagina Web è un documento.
Cos'è l'ombra Dom LWC?
Shadow DOM è uno standard che incapsula la struttura del modello di oggetto del documento interno (DOM) di un componente web. L'albero delle ombre influisce sul modo in cui lavori con CSS, eventi e DOM. ... Poiché non tutti i browser supportati da Salesforce implementano Shadow DOM, LWC utilizza un polyfill DOM shadow.
Che cos'è Shadow DOM con esempio??
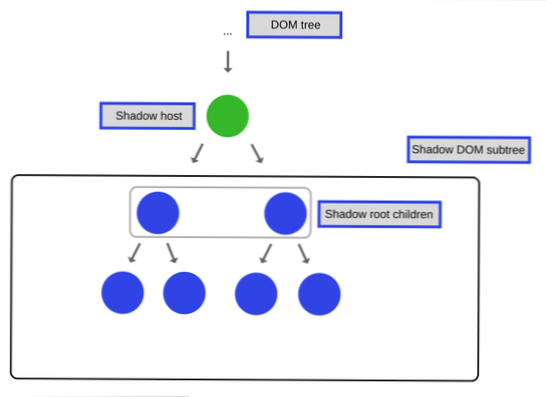
Shadow DOM ti consente di posizionare i bambini in un sottoalbero con ambito, quindi il CSS a livello di documento non può ridisegnare il pulsante per errore, ad esempio. Questo sottoalbero è chiamato albero delle ombre. La radice dell'ombra è la cima dell'albero dell'ombra. L'elemento a cui è attaccato l'albero ( <mio-header> ) è chiamato l'ospite ombra.
Come trovi Shadow DOM??
Arriva al punto
- Il DOM leggero è relativo.
- Un elemento può prendere parte contemporaneamente a una radice d'ombra ea una cupola di luce. non c'è "fa parte di un DOM ombra o di un DOM leggero?"
Come viene creato il DOM virtuale in react?
Ogni volta che viene chiamato il metodo setState(), ReactJS crea l'intero DOM virtuale da zero. La creazione di un intero albero è molto veloce, quindi non influisce sulle prestazioni. In qualsiasi momento, ReactJS mantiene due DOM virtuali, uno con lo stato Virtual DOM aggiornato e l'altro con lo stato precedente Virtual DOM.
 Usbforwindows
Usbforwindows