- Come si chiama una funzione quando viene inviato un modulo??
- Cosa succede quando si fa clic su un pulsante di invio??
- Un pulsante di invio può avere onclick??
- Quale funzione verrà chiamata quando l'utente fa clic sul pulsante?
- Come posso acquisire una risposta all'invio di un modulo??
- Come inviare un modulo??
- Qual è la differenza tra pulsante e invia??
- Come si controlla se il modulo HTML è stato inviato??
- Che cos'è il tipo di pulsante Invia??
- Come si invia al clic??
- Come visualizzare i dati Dopo aver fatto clic sul pulsante Invia in HTML?
- Come fai a sapere quale pulsante viene cliccato sul modulo di invio??
Come si chiama una funzione quando viene inviato un modulo??
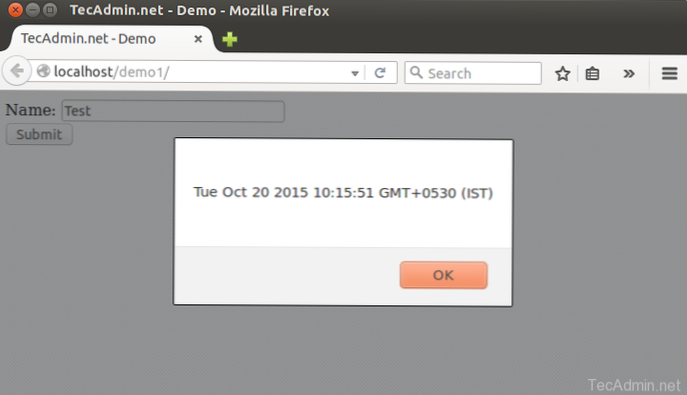
Puoi mettere la tua convalida del modulo contro questo tipo di evento. L'esempio seguente mostra come utilizzare onsubmit. Qui stiamo chiamando una funzione validate() prima di inviare i dati di un modulo al server web. Se la funzione validate() restituisce true, il modulo verrà inviato, altrimenti non invierà i dati.
Cosa succede quando si fa clic su un pulsante di invio??
La maggior parte dei moduli HTML ha un pulsante di invio nella parte inferiore del modulo. Una volta compilati tutti i campi del modulo, l'utente fa clic sul pulsante di invio per registrare i dati del modulo. ... I dati del modulo vengono inviati utilizzando il metodo post e i dati vengono inviati a un programma chiamato form.per favore.
Un pulsante di invio può avere onclick??
In entrambi i casi, premendo il pulsante verrà inviato il modulo principale senza la necessità di gestire separatamente l'evento onclick. Se vuoi convalidare il modulo prima dell'invio, il miglior gestore di eventi sarebbe l'evento onsubmit del modulo. HTML. ...
Quale funzione verrà chiamata quando l'utente fa clic sul pulsante?
Quando l'utente fa clic su un pulsante, quel clic su è un evento. Altri esempi includono eventi come la pressione di un tasto qualsiasi, la chiusura di una finestra, il ridimensionamento di una finestra, ecc. L'evento onclick() si verifica quando un utente fa clic con il pulsante sinistro del mouse.
Come posso acquisire una risposta all'invio di un modulo??
Nel caso in cui desideri acquisire l'output di una richiesta AJAX utilizzando Chrome, puoi seguire questi semplici passaggi:
- Apri la casella degli strumenti dei programmatori.
- Vai alla console e ovunque al suo interno.
- Nel menu che appare, fai clic su "Abilita XMXHTTPRequest Logging"
Come inviare un modulo??
In genere, un modulo viene inviato quando l'utente preme un pulsante di invio. Tuttavia, a volte, potrebbe essere necessario inviare il modulo in modo programmatico utilizzando JavaScript. JavaScript fornisce l'oggetto form che contiene il metodo submit(). Usa l''id' del modulo per ottenere l'oggetto del modulo.
Qual è la differenza tra pulsante e invia??
Il pulsante non invia il modulo da solo.È un semplice pulsante che viene utilizzato per eseguire alcune operazioni utilizzando javascript mentre Invia è un tipo di pulsante che per impostazione predefinita invia il modulo ogni volta che l'utente fa clic sul pulsante di invio.
Come si controlla se il modulo HTML è stato inviato??
Nota che all'inizio dello script, controlliamo se il modulo è stato inviato utilizzando $_SERVER["REQUEST_METHOD"]. Se REQUEST_METHOD è POST, il modulo è stato inviato e dovrebbe essere convalidato. Se non è stato inviato, salta la convalida e visualizza un modulo vuoto.
Che cos'è il tipo di pulsante Invia??
invia : il pulsante invia i dati del modulo al server. Questaèl'impostazione predefinita se l'attributo nonèspecificato per i pulsanti associati a a <modulo> , o se l'attributo è un valore vuoto o non valido.
Come si invia al clic??
Nell'evento javascript onclick, puoi usare il modulo. metodo submit() per inviare il modulo. Puoi eseguire l'azione di invio tramite, pulsante di invio, facendo clic su collegamento ipertestuale, pulsante e tag immagine ecc. Puoi anche eseguire l'invio di moduli javascript in base agli attributi del modulo come id, nome, classe, nome del tag.
Come visualizzare i dati Dopo aver fatto clic sul pulsante Invia in HTML?
La proprietà formTarget imposta o restituisce il valore dell'attributo formtarget di un pulsante di invio. L'attributo formtarget specifica un nome o una parola chiave che indica dove visualizzare la risposta ricevuta dopo aver inviato il modulo. L'attributo formtarget sovrascrive l'attributo target del <modulo> elemento.
Come fai a sapere quale pulsante viene cliccato sul modulo di invio??
Quando il modulo viene inviato:
- documento. activeElement ti darà il pulsante di invio che è stato cliccato.
- documento. elemento attivo. getAttribute('value') ti darà il valore di quel pulsante.
 Usbforwindows
Usbforwindows