- Cos'è il rimbalzo dello scorrimento??
- Come posso risolvere il rimbalzo dello scorrimento??
- Come disabilitare il rimbalzo dello scorrimento??
- Come posso sbarazzarmi del comportamento di scorrimento??
- Come si fa a scorrere senza problemi??
- Che cos'è il comportamento di scorrimento??
- Perché il mouse non scorre??
- Perché il mio mouse scorre verso l'alto quando scorro verso il basso??
- Perché il mio mouse scorre in modo casuale??
- Come posso interrompere lo scorrimento di un sito Web??
- Come si interrompe lo scorrimento nei CSS??
- Come posso impedire al mio browser di scorrere??
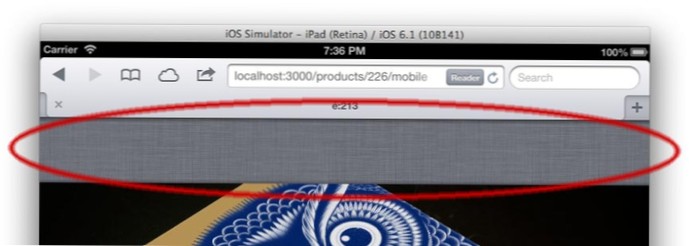
Cos'è il rimbalzo dello scorrimento??
Il rimbalzo dello scorrimento (a volte indicato anche come "striscia di gomma" o "scorrimento elastico") viene spesso utilizzato per fare riferimento all'effetto che si vede quando si scorre all'inizio di una pagina o di un elemento HTML, o alla fine di una pagina o un elemento, su un dispositivo che utilizza un touchscreen o un trackpad e lo spazio vuoto può essere visto per a ...
Come posso risolvere il rimbalzo dello scorrimento??
Metodo 1: modifica le impostazioni del mouse
- Digita pannello di controllo nella barra di ricerca e premi Invio.
- Imposta la visualizzazione del pannello di controllo con icone grandi, quindi fai clic su Mouse.
- Fare clic sulla scheda Ruota e regolare le impostazioni. ...
- Vai alle Opzioni puntatore e deseleziona Nascondi puntatore durante la digitazione.
- Controlla se la rotellina del mouse salterà o meno.
Come disabilitare il rimbalzo dello scorrimento??
Impedisci scorrimento/rimbalzo in iOS MobileSafari e Chrome (solo CSS) AGGIORNAMENTO 2017.12: Per i browser non Safari puoi usare il comportamento overscroll per risolvere esattamente questo. Basta applicare overscroll-behavior-y: nessuno; su html, corpo e basta.
Come posso sbarazzarmi del comportamento di scorrimento??
Lo scorrimento può essere disabilitato utilizzando JavaScript utilizzando 2 metodi:
- Metodo 1: sovrascrivere la finestra.funzione di scorrimento.
- Sintassi:
- Esempio: sovrascrivere la finestra.funzione di scorrimento.
- Produzione:
- Metodo 2: impostare l'altezza del corpo al 100% e l'overflow su nascosto.
- Sintassi:
Come si fa a scorrere senza problemi??
How TO - Scorrimento liscio
- Scorrimento fluido. Sezione 1. ...
- Scorrimento fluido. Aggiungi il comportamento di scorrimento: liscio al <html> elemento per consentire lo scorrimento uniforme per l'intera pagina (nota: è anche possibile aggiungerlo a uno specifico elemento/contenitore di scorrimento): ...
- Supporto browser Browser. ...
- Soluzione cross-browser.
Che cos'è il comportamento di scorrimento??
La proprietà scroll-behavior in CSS ci consente di definire se la posizione di scorrimento del browser passa a una nuova posizione o anima la transizione in modo fluido quando un utente fa clic su un collegamento che mira a una posizione ancorata all'interno di una casella di scorrimento. html comportamento di scorrimento: liscio;
Perché il mouse non scorre??
Pulisci il mouse
Ci sono spazi sottili su entrambi i lati della rotellina del mouse, dove polvere e sporco possono entrare nel tempo, causando problemi con lo scorrimento della rotellina. Prova a pulire il mouse, specialmente intorno alla ruota, usando aria compressa.
Perché il mio mouse scorre verso l'alto quando scorro verso il basso??
Modifica le impostazioni del mouse
Questo perché la rotellina del mouse salta su e giù a volte se la velocità della rotellina è troppo alta. ... Nella scheda Ruota, abbassa la velocità di scorrimento. 3. Vai alla scheda Opzioni puntatore e deseleziona Nascondi puntatore durante la digitazione.
Perché il mio mouse scorre in modo casuale??
Controlla le batterie del mouse se il dispositivo è alimentato a batteria. Le batterie scariche in un mouse wireless possono causare effetti imprevedibili, incluso lo scorrimento inspiegabile.
Come posso interrompere lo scorrimento di un sito Web??
1 risposta
- Apri qualsiasi pagina web e seleziona aggiungi questa pagina ai preferiti.
- Digita un nome preferito. Prua, testa.g. - Scorrere.
- Fare clic su Altre opzioni.
- Sostituisci l'URL con il seguente comando: javascript:void(document. corpo. stile. ...
- Salva il segnalibro. Ora, quando la tua barra di scorrimento è bloccata, fai semplicemente clic su questo segnalibro.
Come si interrompe lo scorrimento nei CSS??
Aggiungi overflow: nascosto; per nascondere sia la barra di scorrimento orizzontale che verticale.
- corpo overflow: nascosto; /* Nasconde le barre di scorrimento */
- corpo overflow-y: nascosto; /* Nasconde la barra di scorrimento verticale */ overflow-x: nascosto; /* Nasconde la barra di scorrimento orizzontale */
- /* Nascondi la barra di scorrimento per Chrome, Safari e Opera */ .esempio::-webkit-barra di scorrimento
Come posso impedire al mio browser di scorrere??
Ecco le probabili soluzioni che incontrerai:
- CSS Overflow. Questo approccio funziona per i browser desktop e per dispositivi mobili Android. ...
- Previeni l'impostazione predefinita. Ottima soluzione: lo scorrimento è bloccato! ...
- Posizione fissa. Se si imposta la posizione del corpo: fissa , il corpo scorrerà verso l'alto perdendo così la posizione di scorrimento originale del corpo.
 Usbforwindows
Usbforwindows