- Cos'è il bootstrap NAV??
- Come aggiungo una barra di navigazione in bootstrap??
- Come sposto la barra di navigazione a destra in bootstrap??
- Quale classe di utilità di posizionamento bootstrap useresti per fissare un componente della barra di navigazione in alto??
- Come creo una barra di navigazione??
- Come faccio a creare due barre di navigazione in bootstrap??
- Cosa fa navbar nav??
- Come installo il bootstrap??
- Come si fa a galleggiare un diritto di navigazione??
- Come sposto la barra di navigazione sul CSS di destra??
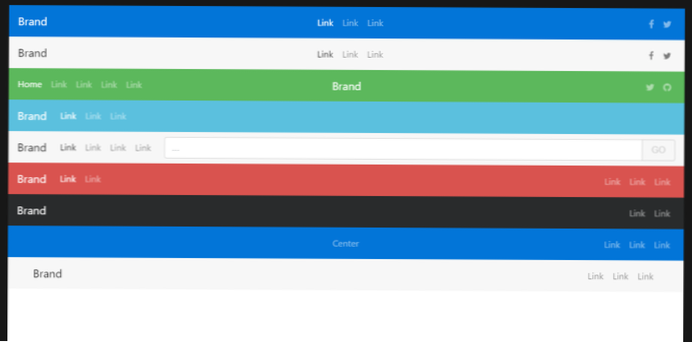
Cos'è il bootstrap NAV?
Con Bootstrap, una barra di navigazione può estendersi o comprimersi, a seconda delle dimensioni dello schermo. Viene creata una barra di navigazione standard con .navbar class, seguita da una classe di collasso reattiva: .navbar-expand-xl|lg|md|sm (impila la barra di navigazione verticalmente su schermi extra large, large, medium o small).
Come aggiungo una barra di navigazione in bootstrap??
Barre di navigazione
Con Bootstrap, una barra di navigazione può estendersi o comprimersi, a seconda delle dimensioni dello schermo. Viene creata una barra di navigazione standard con <navigazione> .
Come sposto la barra di navigazione a destra in bootstrap??
La classe ml-auto in Bootstrap può essere utilizzata per allineare gli elementi della barra di navigazione a destra. Il . La classe ml-auto allinea automaticamente gli elementi a destra.
Quale classe di utilità di posizionamento bootstrap useresti per fissare un componente della barra di navigazione in alto??
Bootstrap fisso Navbar
- Creazione della barra di navigazione fissa in alto. Applicare la classe di utilità della posizione .tetto fisso al .elemento navbar per fissare la barra di navigazione nella parte superiore del viewport, in modo che non scorra con la pagina. ...
- Creazione della barra di navigazione fissa in basso. ...
- Creazione della barra di navigazione superiore adesiva.
Come creo una barra di navigazione??
Utilizzando questi passaggi, possiamo facilmente creare la barra di navigazione.
- Passaggio 1: in primo luogo, dobbiamo digitare il codice Html in qualsiasi editor di testo o aprire il file Html esistente nell'editor di testo in cui vogliamo creare una barra di navigazione.
- Passaggio 2: ora dobbiamo definire il <navigazione> taggare nel <corpo> tagga dove vogliamo fare il bar.
Come faccio a creare due barre di navigazione in bootstrap??
Bootstrap 4 presenta una classe di barra di navigazione integrata che ci consente di creare barre di navigazione. Inoltre, possiamo creare barre di navigazione personalizzate definendo i vari stili CSS secondo i nostri requisiti. In questo articolo, dimostreremo sia i metodi per allineare due barre di navigazione utilizzando le classi integrate CSS che gli stili CSS personalizzati.
Cosa fa navbar nav??
Il menu della barra di navigazione è l'elemento che avvolge i collegamenti della barra di navigazione.
È un ul definito dalle due classi: . nav navbar-nav . Uno dei suoi figli li dovrebbe avere un . classe attiva per contrassegnare che è il collegamento alla pagina corrente.
Come installo il bootstrap??
Passi
- Fare clic sul pulsante Download. ...
- Fare clic sul pulsante Download sotto "CSS compilato e JS." Questo scaricherà i file Bootstrap completi sul tuo computer come archivio ZIP. ...
- Estrai i file dall'archivio ZIP. ...
- Sposta le cartelle estratte nella stessa cartella dei file HTML del tuo sito web.
Come si fa a galleggiare un diritto di navigazione??
Esempio
- /* Aggiungi un colore di sfondo nero alla navigazione in alto */ .navigatore ...
- /* Modella i link all'interno della barra di navigazione */ .nav a ...
- /* Cambia il colore dei link al passaggio del mouse */ .topnav a:hover ...
- /* Aggiunge un colore al collegamento attivo/corrente */ .topnav a.attivo ...
- /* Sezione allineata a destra all'interno della navigazione in alto */
Come sposto la barra di navigazione sul CSS di destra??
Per il punto 1, text-align:right; nell'elemento ul del menu li invierà tutti sul lato destro della pagina. Per il punto 2, di solito impostiamo gli elementi a del menu come display:block; per far sì che l'area del collegamento attivo estenda l'intera larghezza dei loro elementi li genitori.
 Usbforwindows
Usbforwindows

![Perché l'opzione Permalink non viene visualizzata nelle Impostazioni? [Chiuso]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)