- Come aggiungo app di reazione al mio sito WordPress??
- Puoi aggiungere una reazione a WordPress??
- Come si aggiunge una reazione a una pagina HTML??
- Come si usa reagire nei plugin di WordPress??
Come aggiungo app di reazione al mio sito WordPress??
Incorporare un'app React in WordPress con ReactPress
- Configura il tuo ambiente di sviluppo locale.
- Installa ReactPress sulla tua installazione WordPress locale.
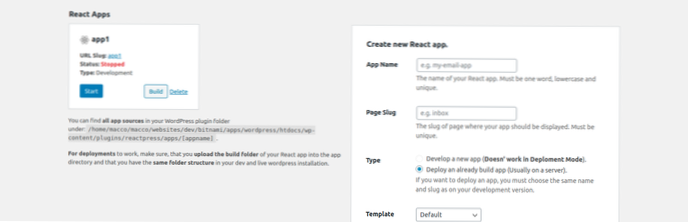
- Crea una nuova app React dalla tua installazione di WP.
- Crea una nuova app React. ...
- Sviluppa la tua app React.
- Crea l'app.
- Installa ReactPress sul sito WordPress live.
Puoi aggiungere una reazione a WordPress??
In WordPress non importiamo React o React DOM perché sono resi disponibili nel wp globale. elemento oggetto. Quindi una differenza importante quando includi React nel tuo progetto WordPress è che non lo importi nei tuoi file.
Come si aggiunge una reazione a una pagina HTML??
Aggiungi Reagisci in un minuto
- Passaggio 1: aggiungi un contenitore DOM all'HTML. Innanzitutto, apri la pagina HTML che desideri modificare. ...
- Passaggio 2: aggiungi i tag dello script. Quindi, aggiungi tre <sceneggiatura> tag alla pagina HTML subito prima della chiusura </corpo> etichetta: ...
- Passaggio 3: creare un componente React. Crea un file chiamato like_button.
Come si usa reagire nei plugin di WordPress??
Come usare WordPress con React (Tutorial API di WordPress React)
- Imposta il progetto. Configura l'hosting WordPress locale. Imposta il nuovo progetto Gatsby.
- Crea API GraphQL con WordPress e Gatsby. Configura il plugin Gatsby. Carica e configura i plugin di WordPress.
- Trascina i dati da WordPress nel sito di Gatsby.
 Usbforwindows
Usbforwindows