- Come aggiungo un campo dinamico a un modulo??
- Come aggiungere e rimuovere dinamicamente i campi del modulo?
- Come si aggiungono campi di input dinamici in react??
- Come creo un modulo dinamico in HTML??
- Come aggiungere e rimuovere dinamicamente i campi in angolare 8?
- Come si aggiungono dinamicamente più campi di input in react JS??
- Come si aggiungono e rimuovono dinamicamente i campi modulo in Angularjs 7?
- Come si cancella un modulo array??
- Come si crea un campo di input in react?
- Come si aggiunge un campo di testo in react?
- Come si crea una forma dinamica controllata con i ganci di reazione??
Come aggiungo un campo dinamico a un modulo??
Se vuoi aggiungere elementi in modo dinamico, dovresti avere un contenitore dove posizionarli. Ad esempio, a <div id="contenitore"> . Crea nuovi elementi tramite documento. createElement() e usa appendChild() per aggiungere ciascuno di essi al contenitore.
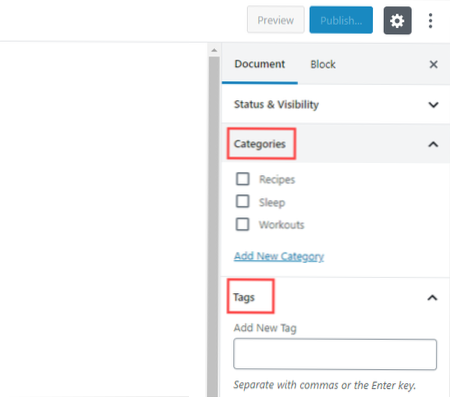
Come aggiungere e rimuovere dinamicamente i campi del modulo?
Aggiungi o rimuovi campi di input in modo dinamico utilizzando jQuery
- Sommario.
- Passaggio 1: includi jQuery & Bootstrap. Non è necessario includere Bootstrap. ...
- Passaggio 2: crea un modulo semplice. Creiamo un modulo semplice che includa un campo di testo. ...
- Passaggio 3: rendi il campo dinamico. Abbiamo creato un modulo semplice con un campo di testo. ...
- Passaggio 4: il codice completo. ...
- Passaggio 5: eseguire e visualizzare l'output.
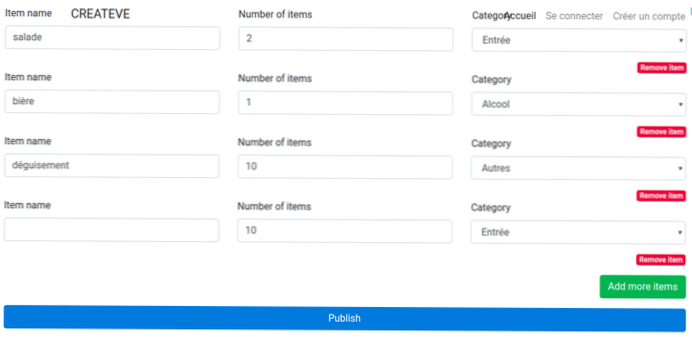
Come si aggiungono campi di input dinamici in react??
Campi modulo dinamici che utilizzano React con hook
- Aggiungi del testo nel primo campo di testo di input.
- Aggiungi un nuovo campo di testo facendo clic sul pulsante +.
- Fare clic sul pulsante X accanto al primo campo di testo.
Come creo un modulo dinamico in HTML??
Come usarlo:
- Inserisci l'ultima versione della libreria JavaScript jQuery e il file JavaScript in formato dinamico. js nella pagina. ...
- Inserisci i pulsanti aggiungi/rimuovi nei gruppi di moduli che desideri duplicare. < div id = "dynamic_form" > ...
- Allega la funzionalità di duplicazione del modulo al gruppo di moduli. ...
- Opzioni complete del plug-in.
Come aggiungere e rimuovere dinamicamente i campi in angolare 8?
src/app/app.componente.ts
- import Component from '@angular/core';
- import FormGroup, FormControl, FormArray, FormBuilder from '@angular/forms'
- @Componente(
- selettore: 'mia-app',
- templateUrl: './app.componente.html',
- styleUrls: [ './app.componente.css']
- )
- classe di esportazione AppComponent
Come si aggiungono dinamicamente più campi di input in react JS??
- Crea un'applicazione di reazione. Iniziamo creando una semplice applicazione react con l'aiuto dell'app create-react. ...
- Progetta il modulo. Per progettare il modulo, aggiungeremo due input e due pulsanti nel modulo. ...
- Implementa la logica per aggiungere/rimuovere campi. Ora è il momento di scrivere la logica. ...
- Produzione. ...
- 47 risposte.
Come si aggiungono e rimuovono dinamicamente i campi modulo in Angularjs 7?
Angular 6 Aggiunta dinamica di righe Moduli reattivi Procedura
- Crea app angolare. ...
- Genera la tua classe di prodotto. ...
- Importa ReactiveFormsModule. ...
- Crea componente modulo & importa tutto ciò di cui hai bisogno. ...
- Definisci un accessorio get per i tuoi punti vendita. ...
- Scrivi finalmente il tuo modulo html. ...
- Aggiungi i metodi add() e delete(). ...
- Finalizza il tuo modello: aggiungi/rimuovi i pulsanti di riga.
Come si cancella un modulo array??
"Formarray angolare rimuovi tutto" Codice di risposta
- const arr = new FormArray([
- nuovo FormControl(),
- nuovo FormControl()
- ]);
- console. log(arr. lunghezza); // 2.
-
- arr. chiaro();
- console. log(arr. lunghezza); // 0.
Come si crea un campo di input in react?
Puoi controllare i valori di più di un campo di input aggiungendo un attributo name a ciascun elemento. Quando inizializzi lo stato nel costruttore, usa i nomi dei campi. Per accedere ai campi nel gestore dell'evento utilizzare l'evento.bersaglio.nome ed evento. bersaglio.
Come si aggiunge un campo di testo in react?
- Il componente TextField è un controllo completo del modulo che include un'etichetta, un input e un testo di aiuto. ...
- Passaggio 1: crea un'applicazione React utilizzando il seguente comando: npx create-react-app nomecartella.
- Passaggio 2: dopo aver creato la cartella del progetto i.e. nomecartella, passare ad esso utilizzando il seguente comando: cd nomecartella.
Come si crea una forma dinamica controllata con i ganci di reazione??
Successivamente creeremo il Form. js in cui utilizzeremo prima l'hook useState() per gestire le informazioni nel nostro modulo e chiameremo anche tutti quei componenti che abbiamo creato all'azione! import Reagire da "reagire"; importa input da "../Input/Input"; importa il pulsante da "../Button/Button"; importa classi da "./Modulo.
 Usbforwindows
Usbforwindows