- Come si mostra l'immagine di una pagina di pagamento??
- Come faccio a visualizzare le immagini delle variazioni in WooCommerce??
- Come posso personalizzare la mia pagina di pagamento in WooCommerce??
- Come ottengo l'immagine in miniatura in WooCommerce??
- Come posso visualizzare le variazioni di WooCommerce con i pulsanti delle dimensioni del colore??
- Come aggiungo campioni di variazione a WooCommerce??
- Come posso personalizzare la mia pagina di pagamento??
- Come posso personalizzare la mia pagina di pagamento in Shopify?
- Come faccio a creare un campo personalizzato al momento del pagamento??
- Qual è la migliore dimensione dell'immagine per i prodotti WooCommerce??
- Come cambio l'immagine di un prodotto in WooCommerce??
- Come si aggiusta una miniatura sfocata??
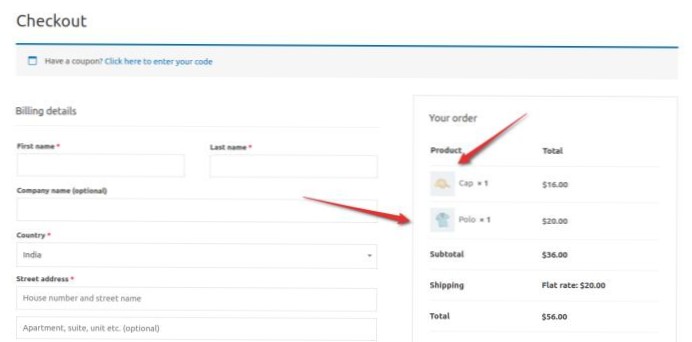
Come si mostra l'immagine di una pagina di pagamento??
Dal menu Dashboard, fai clic su Menu Aspetto > Menu dell'editor del tema. Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che mostrerà l'immagine del prodotto alla pagina di pagamento.
Come faccio a visualizzare le immagini delle variazioni in WooCommerce??
Installazione e configurazione
- Vai a: WooCommerce > Prodotti.
- Seleziona uno dei tuoi prodotti Variable.
- Seleziona la scheda Variazioni nella casella Dettagli prodotto.
- Trova il collegamento Aggiungi immagini aggiuntive e fai clic su. Questo collegamento ti consente di aggiungere un numero qualsiasi di immagini aggiuntive per ogni variazione.
Come posso personalizzare la mia pagina di pagamento in WooCommerce??
Installazione e configurazione
- Vai a: WooCommerce > Campi di pagamento.
- Ci sono tre serie di campi che puoi modificare:
- Seleziona il pulsante Aggiungi campo.
- Inserisci il tuo testo e le tue preferenze.
- Salvare le modifiche.
Come ottengo l'immagine in miniatura in WooCommerce??
Nella versione WooCommerce 3.2x e inferiori, le impostazioni dell'immagine del prodotto sono disponibili su WooCommerce > impostazioni > Prodotti > Schermo > Immagini del prodotto. Nota che il primo numero è larghezza e il secondo altezza.
Come posso visualizzare le variazioni di WooCommerce con i pulsanti delle dimensioni del colore??
a) Modifica attributi esistenti e.g. "Colore"
La pagina di modifica degli attributi ora avrà un nuovo campo di selezione chiamato "Tipo". Ora puoi selezionare "Colore" dal menu a discesa per indicare che desideri che questo attributo venga visualizzato come selettore di colori.
Come aggiungo campioni di variazione a WooCommerce??
Innanzitutto, scarica il plug-in WooCommerce Variation Swatches, puoi anche installarlo tramite il backend del tuo sito. Vai alla dashboard del tuo sito e vai a Plugin >> Aggiungere nuova. Cerca campioni di variazione WooCommerce nel campo di ricerca. Installa e attiva il plugin WooCommerce Variation Swatches di Emran Ahmed.
Come posso personalizzare la mia pagina di pagamento??
Perché dovresti personalizzare la pagina di pagamento in WooCommerce??
- Crea un checkout di una pagina.
- Cambia lo stile e il design del checkout con i CSS.
- Aggiungi, rimuovi o riorganizza i campi di pagamento.
- Includi contenuto.
- Rendi un campo obbligatorio o facoltativo.
- Aggiungi campi condizionali e crea logica condizionale.
Come posso personalizzare la mia pagina di pagamento in Shopify?
Dall'app Shopify, vai su Store > impostazioni. In Impostazioni negozio, tocca Pagamento.
...
In Impostazioni negozio, tocca Pagamento.
- Nella sezione Stile, fai clic su Personalizza checkout per aprire l'editor del tema.
- Nella sezione BANNER, fai clic su Carica immagine o seleziona un'immagine che hai già caricato nella tua libreria.
- Fare clic su Salva.
Come faccio a creare un campo personalizzato al momento del pagamento??
Per aggiungere campi personalizzati al checkout di WooCommerce, seleziona il tipo di campo nella sezione Aggiungi nuovo campo, inserisci un nome di etichetta e fai clic su Aggiungi campo.
- Ed è fatto! ...
- Qui puoi abilitare o disabilitare un campo (anche quelli predefiniti di WooCommerce) o impostarlo come richiesto. ...
- Nella scheda Aspetto, puoi impostare Segnaposto e Classe CSS.
Qual è la migliore dimensione dell'immagine per i prodotti WooCommerce??
Di che dimensioni dovrebbero essere le immagini del prodotto? La risoluzione minima che dovresti utilizzare per le immagini dei tuoi prodotti WooCommerce è 800 px x 800 px. Ti consigliamo di puntare più in alto, perché maggiore è la qualità delle tue immagini, meglio saranno percepite.
Come cambio l'immagine di un prodotto in WooCommerce??
Segui questi passaggi per modificare la dimensione dell'immagine del negozio, del catalogo o della categoria di prodotto:
- Vai a Aspetto > personalizzare.
- Quindi vai su WooCommerce > Immagini del prodotto.
- Scrivi la larghezza desiderata nel campo "Larghezza miniatura".
- È possibile impostare l'altezza delle immagini in "Ritaglio miniature"
- Clicca su “Pubblica”
Come si aggiusta una miniatura sfocata??
Il modo migliore e più semplice per rigenerare le miniature delle immagini è utilizzare il plug-in Rigenera miniature. Basta installare e attivare il plug-in e da lì, vai su "Strumenti" e "Rigenera". Miniature”. Basta fare clic sul pulsante "Rigenera tutte le miniature" e il plug-in risolverà le immagini sfocate come per magia.
 Usbforwindows
Usbforwindows