- Come aggiungo un ID a un elemento in WordPress??
- Come si crea un ID di intestazione??
- Che cos'è un ID elemento in WordPress??
- Come si trova l'ID di un elemento??
- Che cosa sono le classi CSS in Elementor??
- Come aggiungo più classi in Elementor?
- Quante volte posso usare lo stesso ID su una pagina?
- Qual è la differenza tra id e class?
- Come si chiama un ID in CSS??
- Come trovo i miei elementi WordPress??
- Come posso cambiare l'ID della pagina in WordPress??
- Come trovo l'ID WordPress??
Come aggiungo un ID a un elemento in WordPress??
Assegnare un ID o una classe a un Elemento
- In Elementor, seleziona l'elemento a cui vuoi assegnare un ID o una classe, in modo che emerga una nuova dashboard a sinistra con le impostazioni dell'elemento.
- Nella scheda Avanzate e nella sezione Avanzate, cerca l'opzione ID CSS e Classi CSS e scrivi il tuo ID o il nome della classe per l'elemento.
- Aggiorna la pagina.
Come si crea un ID di intestazione??
Lo script può funzionare in questo modo:
- raccogli tutti gli ID nella pagina, usando un'espressione regolare, memorizzali in un dizionario.
- raccogliere tutte le intestazioni, di nuovo con un'espressione regolare o semplice <h ricerca, e tutti gli ID mancanti, assicurandosi che non siano nel suddetto dizionario.
- salva l'html modificato, il gioco è fatto.
Che cos'è un ID elemento in WordPress??
L'ID elemento è un parametro predefinito disponibile per tutti gli elementi di contenuto di Visual Composer Website Builder. L'ID elemento consente di aggiungere un ID univoco a qualsiasi elemento di contenuto e fare riferimento ad esso da CSS personalizzati o dai file CSS o javascript.
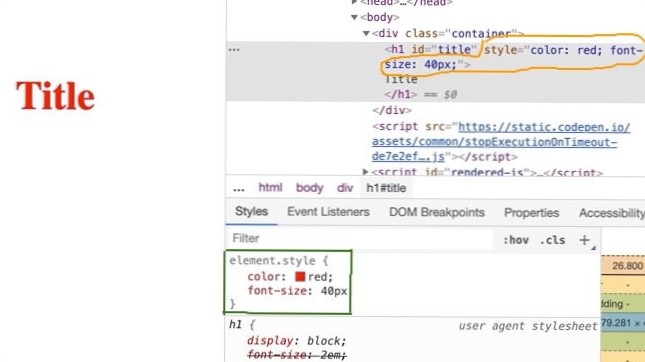
Come si trova l'ID di un elemento??
Trovare l'Elemento:
Una volta individuato lo strumento di ispezione elemento, fare clic con il pulsante destro del mouse sull'elemento e fare clic su Ispeziona elemento. Verrà visualizzato l'ID dell'elemento.
Che cosa sono le classi CSS in Elementor??
Usa il selettore come scorciatoia di Elementor per aiutarti a scrivere CSS personalizzati più rapidamente e facilmente. Hai sempre la possibilità, tuttavia, di utilizzare invece la tua classe personalizzata. Rifacciamo lo sfondo del pulsante, ma questa volta daremo al pulsante una classe personalizzata, che chiameremo "so-yellow".
Come aggiungo più classi in Elementor?
Sì, puoi aggiungere più classi con uno spazio. Questo elemento sarà visibile solo agli utenti che hanno accesso ad entrambi i corsi. Non riesco a pensare a un modo più semplice per utilizzare un singolo elemento, richiederà uno sviluppo personalizzato.
Quante volte posso usare lo stesso ID su una pagina?
L'ID può essere utilizzato solo una volta in qualsiasi documento.
Qual è la differenza tra id e class?
La differenza tra un ID e una classe è che un ID può essere utilizzato per identificare un elemento, mentre una classe può essere utilizzata per identificare più di uno.
Come si chiama un ID in CSS??
Il selettore di ID CSS
Per selezionare un elemento con un id specifico, scrivi un carattere cancelletto (#), seguito dall'id dell'elemento.
Come trovo i miei elementi WordPress??
Puoi avviare lo strumento di ispezione degli elementi premendo CTRL + Maiusc + I tasti sulla tastiera. In alternativa puoi fare clic ovunque su una pagina web e selezionare ispeziona elemento dal menu del browser.
Come posso cambiare l'ID della pagina in WordPress??
Membro famoso. poiché le pagine di WordPress sono memorizzate nella tabella wp_posts, quindi è necessario aprire PHPmyadmin dal pannello di controllo dell'hosting web e accedere al campo ID e modificarlo. Dopo aver aggiornato l'ID, puoi vedere che la tua pagina viene aggiornata con un nuovo ID di pagina.
Come trovo l'ID WordPress??
Se stai cercando un ID articolo specifico di WordPress, ci sono cinque modi per individuarlo:
- Trova l'ID all'interno dell'URL di ogni post.
- Usa il codice personalizzato per visualizzare gli ID dei post nella scheda Post.
- Usa un plugin per visualizzare gli ID dei post in WordPress.
- Trova gli ID dei post nel database di WordPress.
- Usa le funzioni per recuperare gli ID dei post di WordPress.
 Usbforwindows
Usbforwindows