- Come aggiungo un pulsante nell'editor TinyMCE??
- Come posso modificare il contenuto nell'editor TinyMCE??
- WordPress usa TinyMCE??
- Come installo i plugin TinyMCE??
- Come faccio a creare un plugin TinyMCE??
- Come aggiungo un pulsante personalizzato a una singola pagina del prodotto??
- Dove modifico i pulsanti in WordPress??
- È possibile creare collegamenti tra le pagine senza utilizzare un pulsante widget mendix??
- Cos'è l'editor TinyMCE??
- Come faccio a sapere se il mio TinyMCE è vuoto?
- Come si ottengono i dati dall'editor TinyMCE??
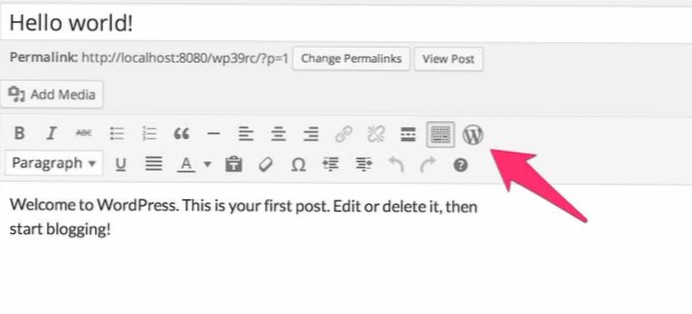
Come aggiungo un pulsante nell'editor TinyMCE??
Come aggiungere un pulsante all'editor TinyMCE in WordPress
- File PHP.
- Includi il file.
- Aggiungi il file JS TinyMCE.
- Crea lo shortcode.
- Aggiungi stile al pulsante Shortcode.
- Il momento della verità.
- Ora proviamo un pulsante che non utilizza uno shortcode.
- Aggiungi file PHP.
Come posso modificare il contenuto nell'editor TinyMCE??
Puoi farlo usando il metodo getContent() dall'API TinyMCE. Supponiamo che tu abbia inizializzato l'editor su una textarea con id="myTextarea" . Prima accedi all'editor usando lo stesso ID, quindi chiama getContent() . Ciò restituirà il contenuto nell'editor contrassegnato come HTML.
WordPress usa TinyMCE??
WordPress è in bundle con l'editor HTML WYSIWYG open source TinyMCE di Moxiecode Systems, AB.
Come installo i plugin TinyMCE??
Configura TinyMCE per usare il plugin.
Il nome del plugin dovrebbe essere aggiunto all'elenco dei plugin sulla chiave "plugins" di TinyMCE in rx_resources\tinymce\js\config\default_config. json file. rx_resources\tinymce\js\config\default_config. json dovrebbe essere utilizzato anche per personalizzare i plugin predefiniti e le proprietà della barra degli strumenti.
Come faccio a creare un plugin TinyMCE??
Struttura del file
Per creare un plugin, devi creare una directory nella directory dei plugin TinyMCE. TinyMCE caricherà il plugin. js se usi il tinymce. js nella tua pagina.
Come aggiungo un pulsante personalizzato a una singola pagina del prodotto??
Se desideri avere una diversa impostazione dei pulsanti dei prodotti nel negozio, puoi farlo nella pagina di modifica o utilizzando la sezione "Elenco URL pulsanti personalizzati". Fai clic sul pulsante "Aggiungi prodotti" che trovi nella parte superiore della pagina per aggiungere nuove configurazioni al pulsante.
Dove modifico i pulsanti in WordPress??
Puoi modificare il pulsante dalla cartella Temi >> modello di pagina >> home-page-personalizzata. php >> In questo file ottieni il codice slider che contiene il pulsante.
È possibile creare collegamenti tra le pagine senza utilizzare un pulsante widget mendix??
Per dare un aspetto coerente alle pagine importanti dell'app. È possibile che un pulsante non faccia nulla. In Web Modeler puoi visualizzare l'anteprima dell'app su tutti i tipi di dispositivi senza pubblicarla. ... Quali parti del ciclo di vita dell'applicazione sono supportate da mendix?
Cos'è l'editor TinyMCE??
TinyMCE è un editor di testo RTF online rilasciato come software open source sotto LGPL. ... TinyMCE è progettato per integrarsi facilmente con librerie JavaScript come React, Vue. js, AngularJS e Bootstrap, nonché sistemi di gestione dei contenuti come Joomla!, e WordPress.
Come faccio a sapere se il mio TinyMCE è vuoto?
Modifica: puoi ottenere l'id del contenitore dell'editor con il metodo getContainer(): tinyMCE. get('tinyeditor'). getContainer() .
Come si ottengono i dati dall'editor TinyMCE??
- Passaggio 1: creare file. Crea dati di accesso. html all'interno della cartella del progetto tinymce. Crea dati di accesso. js all'interno della cartella js. ...
- Passaggio 2: codice. Apri getdata. html e scrivi il seguente codice. <!
 Usbforwindows
Usbforwindows


![Creazione di categorie, pagine e post su Dashboard [chiuso]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
