- Come installo il plugin TinyMCE??
- Come aggiungo il plugin TinyMCE a WordPress??
- WordPress usa TinyMCE??
- Che cos'è il plugin TinyMCE??
- Come scrivo il plugin TinyMCE??
- Come si aggiunge un pulsante personalizzato nell'editor TinyMCE??
- Come si attiva TinyMCE?
- Come abilito l'editor di testo in WordPress??
- Come posso utilizzare il plugin avanzato TinyMCE in WordPress??
- Come posso utilizzare gli strumenti dell'editor avanzato in WordPress??
- Come aggiungo l'editor Wysiwyg a WordPress??
- Cos'è l'editor TinyMCE??
Come installo il plugin TinyMCE??
Struttura del file
Per creare un plugin, devi creare una directory nella directory dei plugin TinyMCE. TinyMCE caricherà il plugin. js se usi il tinymce. js nella tua pagina.
Come aggiungo il plugin TinyMCE a WordPress??
Per installare il plugin TinyMCE Advanced, segui questi passaggi:
- Accedi al tuo sito WordPress come amministratore.
- Nel riquadro di sinistra, fai clic su Plugin.
- Fare clic su Aggiungi nuovo.
- Nella casella di testo Cerca, digita tinymce, quindi fai clic su Cerca plugin.
- Nella colonna Nome, individua TinyMCE Advanced, quindi fai clic su Installa ora.
WordPress usa TinyMCE??
WordPress è in bundle con l'editor HTML WYSIWYG open source TinyMCE di Moxiecode Systems, AB.
Che cos'è il plugin TinyMCE??
Ti consente di continuare a utilizzare il familiare editor TinyMCE per la maggior parte delle attività e allo stesso tempo ti dà pieno accesso a tutti i blocchi e alle nuove funzionalità nell'editor di blocchi. ... Include 15 plugin per TinyMCE che vengono automaticamente abilitati o disabilitati a seconda dei pulsanti che hai scelto.
Come scrivo il plugin TinyMCE??
Inizia con un plugin TinyMCE 5 di base. Fai in modo che il tuo plugin abbia una finestra di dialogo utilizzando i componenti dell'interfaccia utente di TinyMCE 5. Aggiorna la finestra di dialogo e i suoi dati in modo dinamico dopo l'istanza. Aggiunta di icone SVG personalizzate per il pulsante e la voce di menu del plug-in.
Come si aggiunge un pulsante personalizzato nell'editor TinyMCE??
Ecco un esempio:
- editore. addButton('mybutton', text: "My Button", onclick: function () alert("My Button ha fatto clic!" ); );
- function toTimeHtml(date) return '<ora datetime="' + data. toString() + '">' + data. ...
- editore. addButton('strikeout', icon: 'barrato', onclick: function() editor.
Come si attiva TinyMCE?
Attivazione della barra degli strumenti TinyMCE Advanced
- Fai clic sulla sezione Plugin nella Dashboard.
- Fare clic sul collegamento Attiva sotto il plug-in TinyMCE Advanced.
Come abilito l'editor di testo in WordPress??
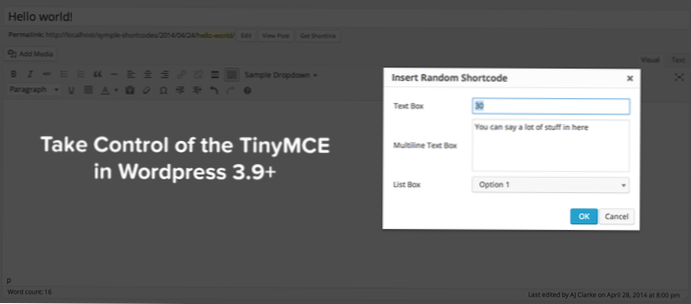
Nell'angolo in alto a destra noterai due schede: Visual e Text. Qui puoi scegliere tra le due modalità di editor di testo e lavorare in modalità visuale o in modalità testo (HTML). Noterai anche che entrambe le modalità mostrano barre degli strumenti diverse.
Come posso utilizzare il plugin avanzato TinyMCE in WordPress??
Accedi alla dashboard di WordPress, fai clic su Plugin, quindi su Aggiungi nuovo. Cerca il plug-in Advanced TinyMCE Configuration, quindi fai clic su Installa ora. Una volta installato il plug-in, fai clic su Attiva.
Come posso utilizzare gli strumenti dell'editor avanzato in WordPress??
Continua qui sotto per sapere come.
- Accedi alla tua dashboard di WordPress.
- Vai a Plugin > Aggiungere nuova.
- Nella casella di ricerca, digita Strumenti editor avanzati.
- Fare clic su Installa > Attivare.
Come aggiungo l'editor Wysiwyg a WordPress??
Aggiungi WYSIWYG o WP Editor nella casella Meta personalizzata di WordPress
add_action( 'add_meta_boxes' , 'diwp_add_wysiwyg_editor_metabox' ); Nel secondo passaggio, aggiungeremo l'editor di WordPress nella nostra metabox personalizzata, il seguente codice aggiungerà l'editor wp all'interno della nostra metabox personalizzata. // funzione che aggiungerà l'editor wp nel metabox.
Cos'è l'editor TinyMCE??
TinyMCE è un editor di testo RTF online rilasciato come software open source sotto LGPL. ... TinyMCE è progettato per integrarsi facilmente con librerie JavaScript come React, Vue. js, AngularJS e Bootstrap, nonché sistemi di gestione dei contenuti come Joomla!, e WordPress.
 Usbforwindows
Usbforwindows