- Come si fa una foto da eroe??
- Come si crea un'immagine dell'eroe a pagina intera??
- Come si crea un eroe dell'immagine in HTML??
- Ciò che rende una buona immagine da eroe?
- Cos'è un eroe nel design??
- Quanti pixel è a schermo intero?
- Cos'è l'eroe nel Web??
- Come si fa a rendere una foto una pagina intera??
- Come aggiungo un'immagine di sfondo in HTML??
- Perché si chiama immagine dell'eroe??
- Cos'è la sezione eroe in HTML??
Come si fa la foto di un eroe??
Impara come creare una splendida immagine dell'eroe del sito in 5 minuti o meno
- Trova un'immagine sorprendente in alta risoluzione.
- Crea un nuovo file Photoshop con le dimensioni corrette per adattarsi allo spazio del tuo banner eroe.
- Decidi quanto vuoi che sia croccante. Sfoca se necessario.
- Decidi quanto vuoi che sia buio. ...
- Aggiungi una copia dell'eroe.
Come si crea un'immagine dell'eroe a pagina intera??
Iniziamo impostando l'HTML.
- Imposta l'HTML. Crea due contenitori per la sezione dell'eroe e il contenuto dell'eroe: . ...
- Aggiungi l'immagine di sfondo. ...
- Centrare il contenuto con flexbox. ...
- Stile il testo dell'eroe. ...
- Stile il pulsante dell'eroe. ...
- Prova la sezione degli eroi su diverse dimensioni di viewport.
Come si crea un eroe dell'immagine in HTML??
Per prima cosa, creiamo a <div> tag con la classe “heroImage”. Nel nostro codice CSS, useremo questa classe per aggiungere un'immagine di sfondo al nostro eroe. Quindi, creiamo a <div> tag con la classe “heroContents”. Questo <div> il tag contiene il contenuto dell'immagine del nostro eroe: il testo e il pulsante.
Ciò che rende una buona immagine da eroe?
La tua immagine di eroe deve fare due cose contemporaneamente: catturare l'attenzione (e avere un bell'aspetto) mostrare il tuo prodotto o amplificare l'emozione che stai cercando di creare.
Cos'è un eroe nel design??
L'immagine dell'eroe è spesso il primo elemento visivo che un visitatore incontra sul sito; presenta una panoramica dei contenuti più importanti del sito. Un'immagine dell'eroe è spesso costituita da immagine e testo e può essere statica o dinamica (ad es.g. un elenco a rotazione di immagini e/o argomenti).
Quanti pixel è a schermo intero?
Per impostazione predefinita, la dimensione ideale dell'immagine dell'eroe del sito Web per le immagini di sfondo a schermo intero è di 1.200 pixel di larghezza. Tuttavia, se gli utenti stanno navigando su schermi più grandi, queste immagini devono essere ridimensionate per riempire lo schermo.
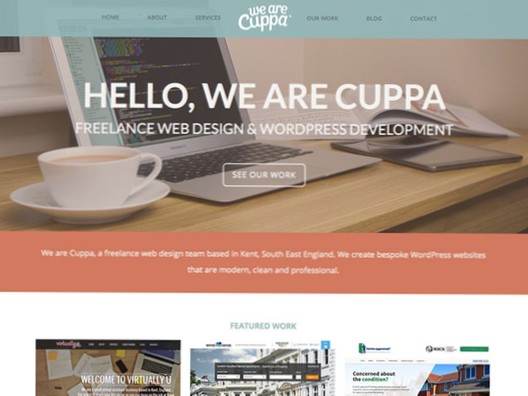
Cos'è l'eroe nel Web??
Un'immagine eroe è un termine di progettazione di un sito Web utilizzato per descrivere un'immagine di banner di grandi dimensioni nella parte superiore di un sito Web. A volte chiamato "intestazione eroe", serve come prima occhiata all'utente della tua azienda e offre a causa del suo posizionamento prominente verso la parte superiore di una pagina web che di solito si estende a tutta larghezza.
Come si fa a rendere una foto una pagina intera??
Un modo piuttosto semplice per gestirlo è mettere un'immagine in linea sulla pagina, posizionarla in modo fisso in alto a sinistra e darle una larghezza minima e un'altezza minima del 100%, preservandone le proporzioni.
Come aggiungo un'immagine di sfondo in HTML??
In HTML, possiamo facilmente aggiungere l'immagine di sfondo nel documento Html che deve essere visualizzato su una pagina Web utilizzando i seguenti due metodi diversi: Utilizzando l'attributo Background (tag HTML)
...
- <! Doctype Html>
- <HTML>
- <Testa>
- <Titolo>
- Aggiungi l'immagine di sfondo usando l'attributo di sfondo.
- </Titolo>
- </Testa>
- <Corpo>
Perché si chiama immagine dell'eroe??
Un po' di curiosità per i ragazzi là fuori che si chiedono perché le immagini degli eroi siano chiamate così. Il termine "eroe" è stato utilizzato per la prima volta nel mondo del teatro ed era l'oggetto di scena (di solito viene chiamato l'oggetto di scena dell'eroe) che è più dettagliato del solito perché è pensato per essere visto o visto da vicino.
Cos'è la sezione eroe in HTML??
Sul web la sezione dell'eroe è in genere un'immagine prominente, un cursore, un testo o un elemento simile che ha il posto d'onore nella parte superiore del layout della tua home page e possibilmente nelle pagine successive. È davanti e al centro e in faccia.
 Usbforwindows
Usbforwindows


![Problema con il titolo di una pagina in wordpress per le categorie (Visualizzazione degli archivi dei nomi delle categorie) [duplicato]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)