- Come aggiungo CSS aggiuntivi in WordPress??
- Come modifico il CSS globale in WordPress??
- Come posso impostare il percorso CSS in WordPress??
- Come accodare CSS in WordPress??
- Cos'è la classe CSS aggiuntiva in WordPress??
- Perché il mio CSS di WordPress non funziona??
- Come collego CSS e JS in WordPress??
- Posso aggiungere JavaScript a WordPress??
- Come carico prima i CSS in WordPress??
- Come accodare le immagini in WordPress??
Come aggiungo CSS aggiuntivi in WordPress??
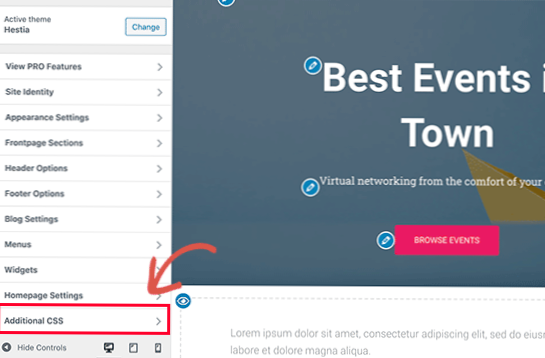
Metodo 1: aggiunta di CSS personalizzati utilizzando il personalizzatore di temi
Verrà avviata l'interfaccia di personalizzazione del tema WordPress WordPress. Vedrai l'anteprima dal vivo del tuo sito con una serie di opzioni nel riquadro di sinistra. Fare clic sulla scheda CSS aggiuntivo dal riquadro di sinistra. La scheda scorrerà per mostrarti una semplice casella in cui puoi aggiungere il tuo CSS personalizzato.
Come modifico il CSS globale in WordPress??
Per modificare il tuo CSS, vai su Aspetto > CSS personalizzato nella dashboard di amministrazione di WordPress. Aggiungi il tuo CSS personalizzato all'editor su quella schermata e fai clic sul pulsante Aggiorna CSS personalizzato per salvare le modifiche.
Come posso impostare il percorso CSS in WordPress??
Vai a wp-content > temi > IL TUO NOME DEL TEMA e prova a trovare una cartella che ospita i file css. Di solito sono chiamati fogli di stile CSS o stili. Puoi quindi scegliere di scaricarlo e modificarlo con un programma di modifica del testo sul tuo computer. Dopo la modifica, vai nella stessa directory in cui hai trovato i file CSS e premi upload.
Come accodare CSS in WordPress??
Inizia creando una nuova funzione nelle tue funzioni. php. Oppure se hai già impostato una funzione per accodare i tuoi fogli di stile puoi inserire la tua funzione wp_enqueue_script() all'interno di quella. function mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
Che cos'è la classe CSS aggiuntiva in WordPress??
L'impostazione Blocco avanzato ti consente di aggiungere una classe CSS al tuo blocco, permettendoti di scrivere CSS personalizzati per modellare il blocco come desideri. È possibile aggiungere classi CSS aggiuntive nella sezione Avanzate delle impostazioni del blocco.
Perché il mio CSS di WordPress non funziona??
wp_enqueue_style( 'total-child-css', ... Ecco il trucco: assicurati che il tema figlio dipenda ANCHE dal foglio di stile dei pulsanti di reazione. Tutto ciò che dobbiamo fare è trovare l'"handle" di quel foglio di stile e aggiungerlo al nostro array di dipendenze. Sfortunatamente, WordPress non rende facile trovare l'handle dei fogli di stile.
Come collego CSS e JS in WordPress??
WordPress: aggiunta di CSS o JS a un modello
- ex.
- ex.
- $handle – il nome del tuo foglio di stile o script. ...
- $src: l'URL per individuare il foglio di stile o lo script. ...
- $deps – Questo è un parametro opzionale. ...
- $ver – Questo è un parametro opzionale. ...
- $in_footer – (solo per JS) Questo è un parametro opzionale. ...
- $media – (solo per JS) Questo è un parametro opzionale.
Posso aggiungere JavaScript a WordPress??
Puoi aggiungere JavaScript personalizzato al tuo sito WordPress utilizzando un plug-in o modificando il tema o le funzioni del tema figlio. php file. L'utilizzo di un plug-in è la tecnica consigliata se non si desidera modificare i file di origine, poiché questi plug-in assicurano che gli script personalizzati vengano caricati nell'ordine corretto.
Come carico prima i CSS in WordPress??
1 risposta. prova a usare il parametro di dipendenza nella funzione di stile enqueue/register (vedi https://codex.wordpress.org/Riferimento_funzione/wp_register_style). Imposta la dipendenza dagli stili che desideri caricare dopo lo stile principale OPPURE scegli un primo stile dopo aver caricato lo stile principale come dipendenza.
Come accodare le immagini in WordPress??
1: Per prima cosa ho incluso il file js nel file php dei miei plugin: function theme_name_scripts() wp_enqueue_script('script-name', get_template_directory_uri() . '/js/esempio. js'); add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
 Usbforwindows
Usbforwindows