- Come aggiungo un editor di testo RTF all'HTML??
- Come si modifica il testo ricco??
- Come aggiungo l'editor di testo a textarea??
- Che cos'è un blocco di testo ricco??
- Come si aggiunge un editor all'HTML??
- Come ottengo l'editor di testo in HTML??
- Che cos'è un campo di testo ricco??
- Che cos'è un editor di testo ricco??
- Che cos'è il contenuto Rich Text??
- Qual è il miglior editor HTML Wysiwyg gratuito??
- Come si crea un editor di codice??
- Cos'è l'editor Froalaala?
Come aggiungo l'editor di testo RTF all'HTML??
Editor di testo ricco
- Nella pagina Content Type Builder, aggiungi il campo Rich Text Editor (RTE) ad esso.
- Nella sezione Modifica proprietà del campo RTE, in Versione editor, seleziona Ultima.
- Sotto il tipo di editor, seleziona Personalizzato e scegli le opzioni di formattazione che desideri includere nel campo RTE.
Come si modifica il testo ricco??
Modifica il contenuto in un modulo rich text
- Per regolare lo stile, il carattere o la dimensione del carattere del tuo testo, fai clic sui menu a discesa nella parte superiore sinistra della barra degli strumenti.
- Per regolare la formattazione o l'allineamento del testo o inserire un elenco puntato o numerato, fai clic sulle icone nella sezione centrale della barra degli strumenti.
Come aggiungo l'editor di testo a textarea??
Editor di testo HTML
- Prima di tutto, aggiungi un'applicazione Web e chiamala "Applicazione Web".
- Ora, in questa applicazione aggiungeremo un'area di testo, un pulsante e un div.
- Ora aggiungi il collegamento JQuery e il collegamento Tinymce.
- Ora aggiungi la funzione Tinymce per rendere Textarea come Editor.
- Ora aggiungi la funzione jQuery al contenuto di Textarea e aggiungi a div.
Che cos'è un blocco di testo ricco??
Un elemento di testo RTF (RTE) è l'elemento perfetto per creare contenuti di lunga durata per post di blog, pagine, biografie - lo chiami. Invece di aggiungere singoli elementi di intestazione, paragrafo, elenco o immagine, puoi fare doppio clic su un elemento RTF per creare direttamente questi diversi elementi di contenuto.
Come si aggiunge un editor all'HTML??
Essenzialmente i passaggi sono: Scarica e installa il codice JavaScript dell'editor. Crea o modifica un modulo Web che contiene uno o più elementi textareaarea. Aggiungi una piccola porzione di JavaScript per convertire gli elementi textarea in editor WYSIWYG
Come ottengo l'editor di testo in HTML??
È disponibile in tutte le versioni di Windows, da dove puoi accedervi facilmente.
- Passaggio 1: apri Blocco note (Windows)
- Passaggio 2: scrivi il codice in HTML.
- Passaggio 3: salva il file HTML con . ...
- Passaggio 4: apri la pagina HTML nel tuo browser web.
- Passaggio 1: apri l'editor di testo sublime (Windows 8):
- Passaggio 2: salva la pagina prima di scrivere qualsiasi codice.
Che cos'è un campo di testo ricco??
Cos'è il testo ricco?? Rich text è testo formattato con opzioni di formattazione comuni, come grassetto e corsivo, che non sono disponibili con il testo normale. Formatti i tuoi dati utilizzando strumenti di formattazione comuni, come la barra multifunzione e la mini barra degli strumenti.
Che cos'è un editor di testo ricco??
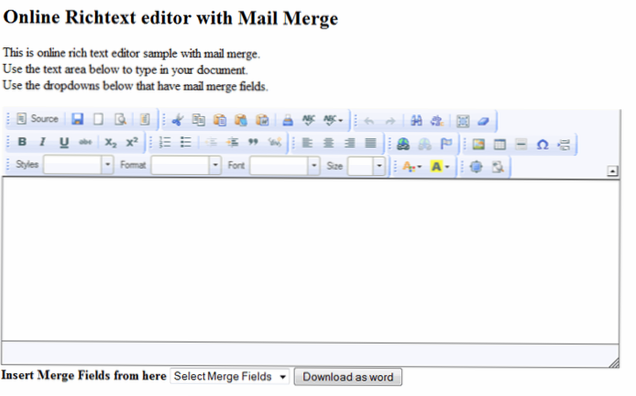
Rich Text Editor è un editor HTML Javascript WYSIWYG completo. Consente ai contributori di contenuti di creare e pubblicare facilmente HTML ovunque: sul desktop e sui dispositivi mobili.
Che cos'è il contenuto Rich Text??
Il testo ricco è più eccitante del testo normale. Supporta la formattazione del testo, come grassetto, corsivo e sottolineato, oltre a diversi tipi di carattere, dimensioni dei caratteri e testo colorato. I documenti RTF possono anche includere opzioni di formattazione della pagina, come margini di pagina personalizzati, interlinea e larghezze di tabulazione.
Qual è il miglior editor HTML Wysiwyg gratuito??
I 5 migliori editor HTML gratuiti
- CoffeeCup Editor HTML. CoffeeCup offre un editor HTML gratuito, ma se stai cercando più di una configurazione WYSIWYG (quello che vedi è ciò che ottieni), offre un editor visivo a un costo aggiuntivo. ...
- Komodo Modifica. Gli amanti dell'open source si rallegrano! ...
- Apache NetBeans. ...
- Bloc notes++ ...
- Codice di Visual Studio.
Come si crea un editor di codice??
Ecco cosa dovremo scriverci dentro:
- collega gli ID html, css e js alle variabili usando document.getElementById()
- imposta contentWindow dell'id iframe su una variabile.
Cos'è l'editor Froalaala?
Froala Editor è un editor HTML WYSIWYG leggero scritto in Javascript che consente funzionalità di modifica del testo avanzato per le tue applicazioni. ... Lavoriamo continuamente per aggiungere nuove funzionalità e portare le capacità di modifica WYSIWYG Web Javascript a nuovi livelli.
 Usbforwindows
Usbforwindows